
ホームページ作成のプロセス
ホームページの作成は、以下の一般的なステップに従います。これは基本的なプロセスであり、プロジェクトの要件や目的によって変わることがありますが、一般的なガイドラインとして考えてください。
- ニーズの明確化と計画:
- ホームページの目的や対象ユーザーを明確にし、要件を洗い出します。
- ページの構造やデザインの方針を考え、プロジェクトのスケジュールと予算を立てます。
- ドメイン取得とホスティングのセットアップ:
- 希望するドメイン名を取得し、ウェブホスティングサービスを選定します。
- ホスティングアカウントをセットアップし、必要に応じてSSL証明書を取得します。
- WordPress(コンテンツ管理システム)の設置:
- WordPressをインストール・設置します。
さらにURLやプラグインなどの基本機能を設定します。
- WordPressをインストール・設置します。
- デザインの構想と制作:
- ページのデザインやレイアウトを検討し、デザインを制作します。
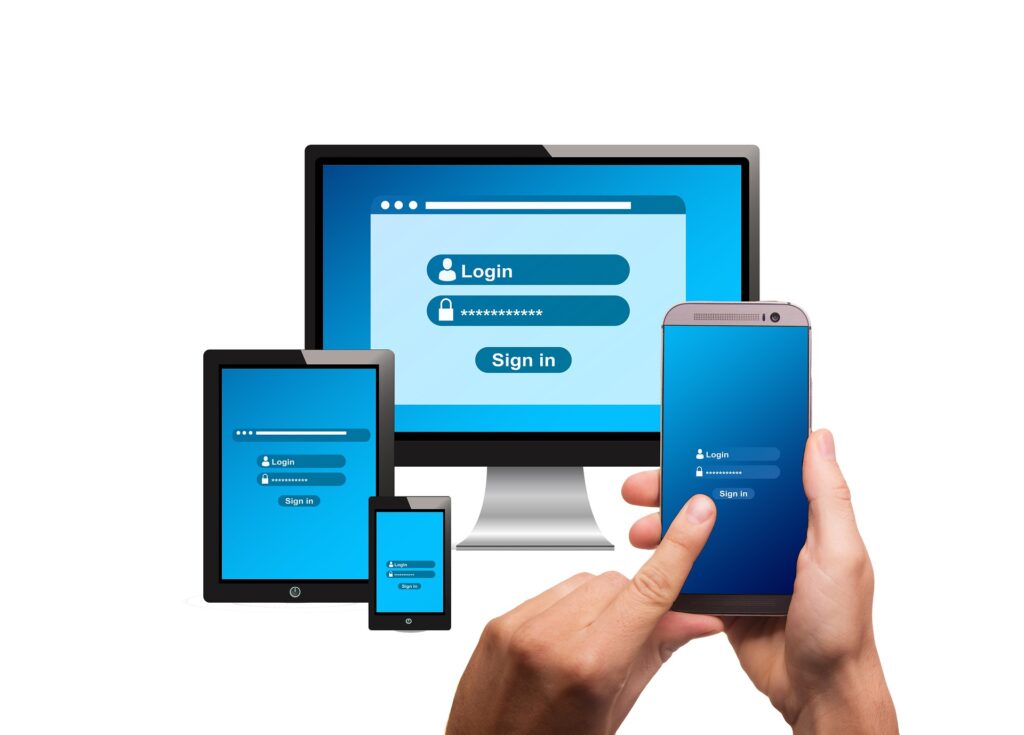
- レスポンシブデザインを考慮して、異なるデバイスでの利用に備えます。
- コンテンツの作成:
- ページに表示するテキスト、画像、動画などのコンテンツを作成・編集します。
- SEO対策を考慮して、適切なキーワードを使用します。
- 開発とプログラミング:
- 動的な部分については必要なシステムを導入します。
- HTML、CSS、JavaScript、必要な場合はテーマやプラグインの開発を行います。
- テスト:
- ホームページ全体をテストし、動作や表示の問題がないか確認します。
- 異なるブラウザやデバイスでのテストも重要です。
- 公開と運用:
- テストが終わったら、ホームページを公開します。
- サイトの保守や運用を継続し、必要に応じて更新やセキュリティ対策を行います。
以上が一般的なホームページ作成のプロセスです。
プロジェクトの複雑さや要件によっては、これに加えて追加のステップが必要となることがあります。

Attractive site
ホームページを魅力的にするため
クリアでわかりやすいデザイン:
- シンプルで直感的なデザインを心がけます。
- ユーザーが簡単にサイトを操作できるように、ナビゲーションは分かりやすく配置。
視覚的な要素:
- 魅力的な画像やグラフィックスを使用して、サイトに視覚的な引力を加えます。
- カラーパレットやフォントを統一して、一貫性のある印象を作り出します。
コンテンツの質:
- 魅力的で有益なコンテンツを提案します。
- ユーザーのニーズや期待に合った情報をわかりやすく表示。
ユーザーエクスペリエンス(UX)の最適化:
- サイトの読み込み速度を最適化し、モバイルフレンドリーなデザインにします。
- フォームや検索機能など、ユーザーが簡単に目的を達成できるような機能を提供します。
対話性の向上:
- ユーザーとの対話を促進するために、ソーシャルメディア統合を検討します。
- インタラクティブな動的要素を使用して、ユーザーがコンテンツに興味を持つようにします。
検索エンジン最適化(SEO):
- 適切なキーワードの使用やメタデータの最適化を通じて、検索エンジンでのサイトの可視性を向上させます。
アクセシビリティ:
- 条件の異なるあらゆるユーザーが容易にアクセス可能であることを確認します。
更新と保守:
- 定期的にコンテンツを更新し、新しい情報や機能を追加してサイトを新鮮で魅力的なものに保ちます。

ホームページとブログはどっちがいい?
Webサイトの目的によってホームページとブログでどっちがいいかは変わります。
定義とメリット・デメリットを確認した上で、ホームページとブログの選択に迷った際の参考となるそれぞれのおすすめのケースをご紹介します。
ホームページがおすすめのケース
- 企業や店舗の名刺として活用したい
- 商品やサービスを詳しく魅力的に紹介したい
- ブランドイメージを高めたい
- 信頼性を伝えたい
- 頻繁に更新する必要がないWebサイト
コーポレートサイトの制作や採用サイトの制作はホームページがおすすめ。
ホームページへ訪問した見込み顧客が、施工事例を知りたい、料金を知りたい、このようなあらゆる情報ニーズに応えるコンテンツを探しやすいサイト構造で提供することでお問い合わせ獲得が期待できます。
ブログがおすすめのケース
ブログの特性から、以下のケースでの活用がおすすめ。
- 業界トレンドや最新情報を発信したい
- 個人の日記や趣味を発信したい
- 検索エンジンからSEO集客したい
- 読者とコミュニケーションを取りたい
- スモールスタートしたい
自社が保有する業界ノウハウの発信や新着情報のようなお知らせはブログがおすすめです。
ブログ一体型ホームページもあります
ホームページかブログか、二者択一ではなく、ブログ一体型ホームページという選択肢もあります。
定期的にコラムをブログ形式で情報発信ができ
ホームページとブログの良いとこ取りができるこのようなWebサイト制作もおすすめです。
